GoLive: 12 Things To Check Before You Launch Your Site
You’ve designed, labored, developed and re-branded…and now your site is finally ready for GoLive – or so you think. One of the most important steps is still ahead of you: the final review. This last stage is so important because it’s a chance for you to test and review all of your designs and changes one last time before the site is live to the world.
With the busyness of designing and developing a new website, it’s easy to forget every little thing that needs to be checked before you launch. This list will help you to remember all the small (but important!) items that should be tested and reviewed to boost your overall user experience and final look of the website before GoLive.
1. Basic SEO Checks
Make sure your Title Tags and Meta Data are updated for each new page, and make sure that they are unique and relevant to the specific page they belong to. It’s also a good chance for you to include Meta Descriptions as well, and any image alt attributes, which will also help your site’s SEO and chance of click-throughs from search engine results pages.
2. Proofread
Re-read over everything on the new site and check for spelling, grammar and punctuation. A good idea is to actually ask someone else to read over your text as well, as sometimes a fresh set of eyes can pick up on things you may miss. Make sure your sentences flow, your headings are bold and clear, and your paragraphs are concise and specific.
3. Design Formatting
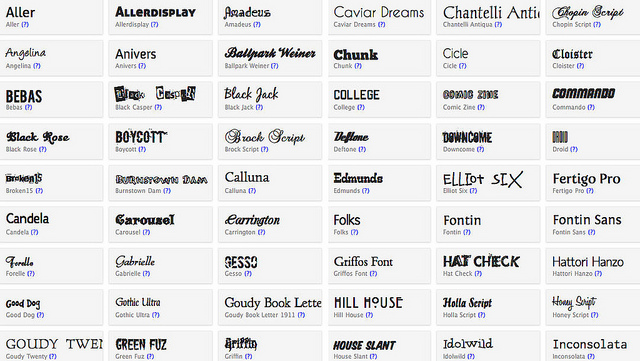
Review of all of the design formatting and double check all of your font types and sizes are consistent; this will make your site look cleaner and more professional.
Also make sure all image sizes look good and display properly. Are they blurry or distorted? Do they line up properly to text or other images? Also double check to ensure display text shows correctly when your mouse moves over the images.
4. Forms & Link Functionality
Test all of your site’s links, and make sure they point to the right places. Clicking on your logo should take visitors back to your homepage, and you should make sure that your links are visible and obvious – they could be underlined, highlighted a different color, or italicized. You can run also run a scan of your website with the W3C Link Checker and the W3C Validation Service – you will know almost instantly if there any issues. If you’ve changed any site URLs, make sure to redirect from old to the new correctly, so people don’t end up on your 404 page.
This is also the time to check any forms on your website as well; do a test submission and make sure that your instructions are clear, your submission response page displays the correct message, and the completed form gets sent to the correct email address or CRM tool.
5. Browser & Mobile Compatability
Doing a cross-browser check is very important; what looks good in one browser may not look good, or even work, in another. Test your site in Internet Explorer, Firefox, Chrome, Safari and Opera. You should also be testing each page in a mobile browser to make sure the pages and images render and re-size correctly. This is an easy thing to test to ensure a much better user experience.
6. 404 Pages
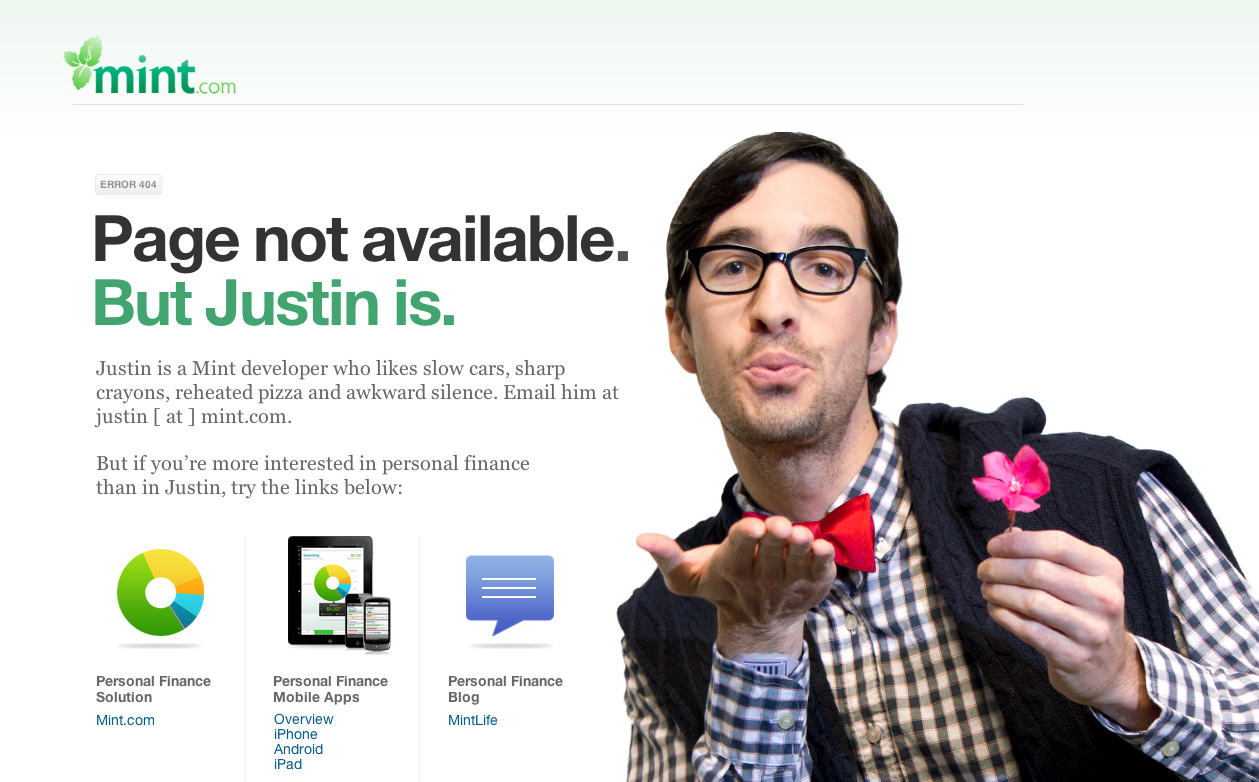
If your site visitors come across a 404 (“page not found”) error, what do you want them to see? Ideally, they should come across a useful 404 page that redirects them back to your homepage, or another page that may be more helpful. Be creative, and these error pages will seem like less of a frustration to your visitors.
7. Create Favicon
Favicons are those little icons that brand the window your site is open in, and also saves with the bookmark so that users can easily identify your site or brand from a list of their saved sites. This is an easy thing to implement and a great opportunity to get some additional branding for your site. Here are some instructions to get your Favicon active.
8. Social Media Integration
Make sure your social media icons are visible on your site pages (don’t make your visitors search around for your social media accounts – they should be easily accessible), and test them to make sure they go to the right places. Check the social sharing options as well, so that people can “share” or “like” right off your site.
9. SERP Display & Formatting
Double check that your SERP (Search Engine Results Page) display reads and formats correctly, including proper meta descriptions. This is your chance to stand out from the rest of the results listings, increasing your click-through rates, so make sure your text will grab visitors’ attention. Search Engine Journal has some great tips to help get you started.
10. Sitemaps
Make sure your new website has an accurate site map in both XML and HTML format. Sitemaps are basically a list of pages on your website, and creating and submitting a Sitemap helps make sure that search engines know about all the pages on your site, including URLs that may not be discoverable by an engine’s normal crawling process. If you use WordPress, you can install a Sitemap plugin or use the Sitemap functionality within All in One SEO or Yoast WordPress SEO and they will automatically update your Sitemaps for new posts.
11. Update your PPC Setup
If you are currently running any PPC campaigns, make sure they are updated and ready to go for the new website launch, especially if you have any new landing pages on your site to direct them to. You actually have the ability to pause any current campaigns and redirect them to your new URL and make the appropriate edits to the ads as needed.
12. Set Up Analytics Tools
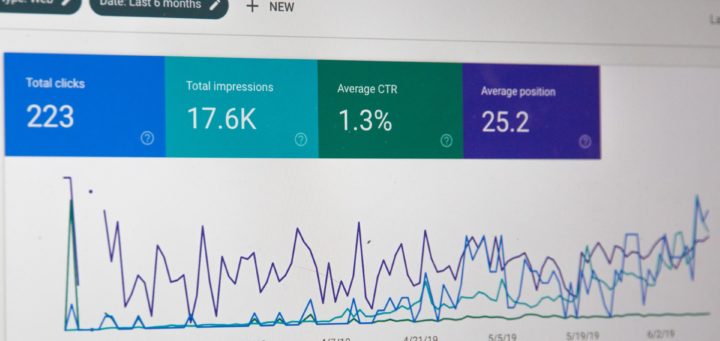
The best way to check the success of your new website is to have your Analytics tools set up prior to launch. Track your statistics daily to keep track of your site visit and conversion numbers. If you had a separate Analytics account for your old site, use your old data for comparison; this will be useful in tweaking and improving what may need some more work on the new site. If you’re staying on the same domain, the tracking can continue within the same Analytics profile. Check out our favorite free analytics tools post for more information.
Staying on top of your launch to-do list, and doing a full review of the items listed above, will make sure your GoLive is as successful as possible. Not only will you have fewer issues to fix after your site is already live to the world, but you will improve your visitor experience and maintain positive branding with a professional and functional site.
Are there any other “must-do” pre-launch review checks that you think we should add? Please share your thoughts in the comments below, we would love to hear them!