Core Web Vitals: Everything You Need To Know
What you’ll learn about core web vitals:
- There are three core web vitals that are important to keep track of: LCP, FID, and CLS
- Having your website perform well across these areas will help your ranking
- Google has a tool to help evaluate your current posture and identify improvements
Earlier this month we touched on what your analytics are really telling you. With the sheer amount of data points marketers deal with on a daily basis, it’s important to have some clarity around what they mean and how they can influence decision making. To dive a little further into the granular details of web performance, today we’re exploring core web vitals. Specifically, we’ll take a look at what they are, why they’re important, and how you can improve them.
What Are Core Web Vitals?
Core web vitals are the indicators of your website’s speed, responsiveness, and visual stability. This is important data for brands to stay on top of, as consumers tend to drop off from sites that are clunky or slow. For them, it’s a bad (or intolerable) experience, and for Google’s rankings bots, it’s an indicator that it’s not worth featuring the page on their SERP. This is more important than ever because, as of May 2021, your website’s ranking can now be negatively impacted by its core web vitals.
While it might seem like websites appear all at once, they actually load piece by piece. That means that forms, images, headlines, and everything else you see on a website are visible at different times. Each element’s speed contributes to the overall load time and is important to understand the performance of your page. This is what core web vitals track.
The Metrics and Benchmarks of Core Web Vitals:
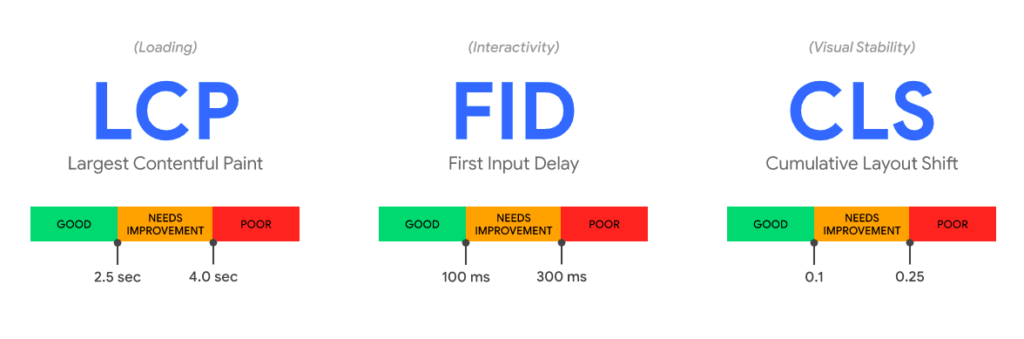
Largest Contentful Paint (LCP)
LCP measures the loading performance of a page, taking into account the amount of time it takes to load the largest piece of content (think video, rich images, or text blocks) from when a visitor requests that URL.
Benchmark: Under 2.5 seconds for 75% of page loads.
First Input Delay (FID)
FID measures the interactivity of a page. It’s the time between an action (clicking a button on the menu or filling out a form) to when your browser responds to that action. Site responsiveness is critical to making a good first impression and establishing a reliable and smooth running experience for your visitors.
Benchmark: Under 100 milliseconds for 75% of page loads.
Cumulative Layout Shift (CLS)
CLS measures all of the layout shifts on a page. It’s scored from zero (no shifting) to a positive number (more shifting). Common causes of shifting are dropdown banner ads, pop-ups, or images that cause a text block to move. These can all contribute to a negative user experience, which is why it’s important to reduce the shifts that happen across your site.
Benchmark: CLS score of 0.1 or less.

Improving Your Core Web Vitals
Getting your core web vitals to meet the benchmarks we’ve outlined may seem like a challenge at first glance. Fortunately, Google has provided tools to help you understand where your site is at currently.
First, input your site’s URL in Google PageSpeed Insights and click “analyze”.
Check Your Core Web Vitals
Your website’s mobile and desktop experiences will receive a score of “Poor,” “Needs Improvement,” or “Good”. This will help you identify clear priorities, with Google illustrating the areas where you can improve your score. However, keep in mind that a lot of these suggestions might not inherently increase your score, but will help to improve the core vital that is dragging down your overall performance.
Create a List for Your Dev Team
Depending on your site host and your knowledge in web development, you’ll want to create a list of tasks for a professional to implement. This may include:
- Reducing page size to less than 500KB
- Removing unused Javascript
- Removing unused CSS
- Setting a specific width and height on all images
- Limiting each page to 50 resources
- Keeping transfer sizes small where possible
- Ensuring text remains visible during Webfont load
Further, if your LCP is particularly low, consider having your dev team take a deeper look at client-side rendering and server-side functions such as:
- CSS classes
- Images
- Webfonts
- Critical rendering paths
If you’re looking to improve FID (how fast your site responds to user engagement), you’ll want your dev to look closely at:
- Reducing third party code
- Minimizing main thread work
- Keeping request counts low, and resource sizes small
If you’re keen to reduce your CLS (visual stability), you’ll be looking to tackle all the visual elements of your site that can seem clunky or push elements unexpectedly:
- Include aspect ratio boxes so your browser knows how much space these elements will require.
- Provide context for transitions. All animations and transitions within a layout need to have context and continuity if you’re moving users from one part of the page to another.
Why Improving Your Core Web Vitals Is More Important Than Ever
Google is slowly shifting to have more of a focus on search intent and user experience, creating a fluid experience for everyone. But if your website’s score needs work, you don’t need to race to outsource someone to clean it up for you. Start with basic improvements, like reducing image sizes so that they load faster, and work your way into a great web performance score. Core web vitals are a new element to Google’s continuously evolving ranking schema and something that will ultimately create a better experience for your website visitors.
Photo by Hush Naidoo on Unsplash


