A/B testing can help you answer both these questions, and a few more. A/B or Split Testing is the process of comparing two versions of a website page against one another to determine which one performs better. These results can help you to understand your current website design, validate new design changes, and ultimately improve your conversion rates.
How A/B Testing Works
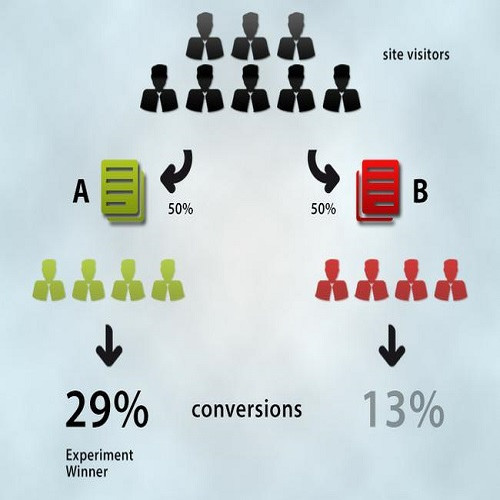
In a typical A/B test, you select a specific page, and then create a duplicated version of it. Then you’ll make some modifications to that duplicated version (the variation), and direct some of your website traffic towards it; the rest of your traffic will remain directed at the original version of the page (the control).
As website visitors are presented with either the control or the variation, their engagement with each is measured through your analytics account. Those results will then help you understand which version — the original landing page or the modified version — has a more positive, negative or nil effect on visitor behavior, so that you can make the most out of your existing website traffic.

What Can you Test?
You can modify and test almost anything on your website that may affect a visitor’s behavior:
- Headlines
- Sub-Headlines
- Call to Action Text
- Call to Action Button
- Paragraph Text
- Links
- Images
- Image or Text Placement
- Content near ‘the fold’
- Testimonials
- Awards or Badges
- Social Linking
- Pricing Structures
- Product, service or shipping promotions
- Free Trial periods
- UX Experience
- Navigation
Sometimes it may be as simple as changing your call to action button from red to green, or updating your checkout process from multi-page to single page.
The A/B Testing Framework
The following is a standard A/B testing framework that you can follow to start your own landing page experiments:
Collect Data: start off by reviewing your analytics account to find the best opportunities for improvement or further optimization. Look at high traffic pages, pages with lower conversion rates, or pages with high bounce rates for starters.
Develop Goals: in order to make relevant improvements to your pages, you need to first identify realistic goals. Achieving these goals will tell you if your variation is working better vs. the control, and can be anything from clicking on a button, or signing up for an email list.
Construct a Hypothesis: once you’ve identified your goals, you can then start constructing your hypotheses for how you think a modified version will have higher goal conversions than the original. For example, “decreasing the on-page text will reduce the page’s bounce rate”.
Design Variation(s): once your hypothesis has been identified, you can then start the re-design process for your variation page. As mentioned above, this might be as simple as changing your CTA button color, changing around the order of content on your page, or increasing the size of your headline text. There are a number of A/B testing tools and software platforms that can help you make these changes with a visual editor, so you can easily see the potential impact these changes may have on the overall design of your page.
Run your Test: Launch your variation page and wait for the data to roll in! At this point, visitors to your site will be directed towards either the original page, or the modified version, and their engagement with each will be measured within your analytics software.
Analyze Results: Once you’ve decided the test has had ample running time, you can collate the results and compare and analyze them to figure out what the positive, negative or nil impact the changes had on your visitor behavior.
If your variation page is a clear winner, then you can celebrate! Your hypothesis was correct! And the best part of this is that if your changes were positive on one landing page, chances are they’ll probably have the same impact on other landing pages throughout your website as well. You can continue the test process on the current page and any other pages to continually improve your results.
Summary
Next week’s post is going to go over some of the best online tools available that can help you design, run and analyze your A/B test process, and continue to improve your site’s conversion rates. Stay tuned to learn more!
In the meantime, it might be time to have an inbound assessment done on your website. Click the link below to get in touch with one of our Certified Inbound Specialists!


