The saying is: Fail to Plan, Plan to Fail, and it’s no truer than during a website redesign process. The more you plan upfront, the more successful your new site will be — not only at launch, but for the long-term as well.
The following are 8 key steps that you should consider as you begin planning for a beautiful new website.

1. Identify what’s wrong with your current website
Take the time to go through every page on your current website: what do you hate about it? Are there flows that just don’t make sense? Have you ever had complaints from customers about particular aspects of your site? Review your analytics and find out which pages have the lowest traffic or the highest bounce rates. These are all starting points for you to either fix or completely nix from your redesign.
Alternatively, it’s also important to make a list of things you love about your current site as well. There’s no sense in fixing what isn’t broken, so if there are certain pages or features of your site as-is, you can plan to incorporate them into the new design.
2. Define your goals for the new website
What new results or functionality are you hoping to achieve with a new website? Are you looking to increase revenue, traffic or conversion rates, or are you hoping to add new features to your site, like landing pages for offers, embedded video content, or improved navigation? Are you trying to reach a more targeted market? If so, you’ll want to think of some persona goals as well: who are you trying to sell to? How can your website reach them and stand out from the competition?
Having a solid understanding of your end goals will help to form the business case for the redesign and also help to funnel all of the ideas that are about to start coming your way!
3. Analyze the competition
A little competitive analysis can go a long way in helping you plan your redesign. Go through some of your competitor’s websites, top to bottom, and really try to understand their strengths and weaknesses, and where you might be able to take some advantage. It may also help you get the creative juices flowing for how you want to present your products, or your content.
4. Fully document your current site
Take full inventory of your entire current site, and document it all:
- All page content
- Videos
- Blog posts
- Landing pages
- Downloadable offers (eBooks, whitepapers, etc.)
- All keywords
- All meta data
- All inbound links
You should also create a baseline report of web analytics on your current site, for each page. Include URL, bounce rate, average time on page, conversion rates, and traffic sources. You can use this information to not only ensure you don’t miss any page content on the new site, but also to make sure your new site improves upon the old one’s analytics (meaning your redesign is working the way you want it to).
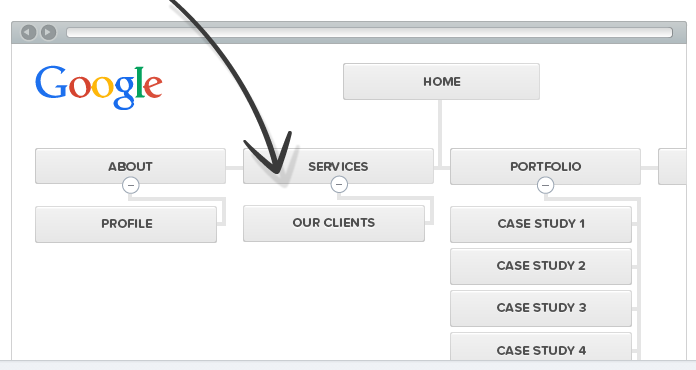
5. Map out your site’s navigation
Write out all of your current pages onto sticky notes and place them on a wall or whiteboard in the layout of your current website. Then add or remove pages (sticky notes) to help you design your new sitemap.
If you need to see this happen in a more complex way, check out some tools like Slickplan or WriteMaps, where you can easily drag and drop the architecture of your entire website.

Try to keep the same URL structure as your current website, if possible, as this will help you to retain any SEO assets and SEO progress that you already have in place.
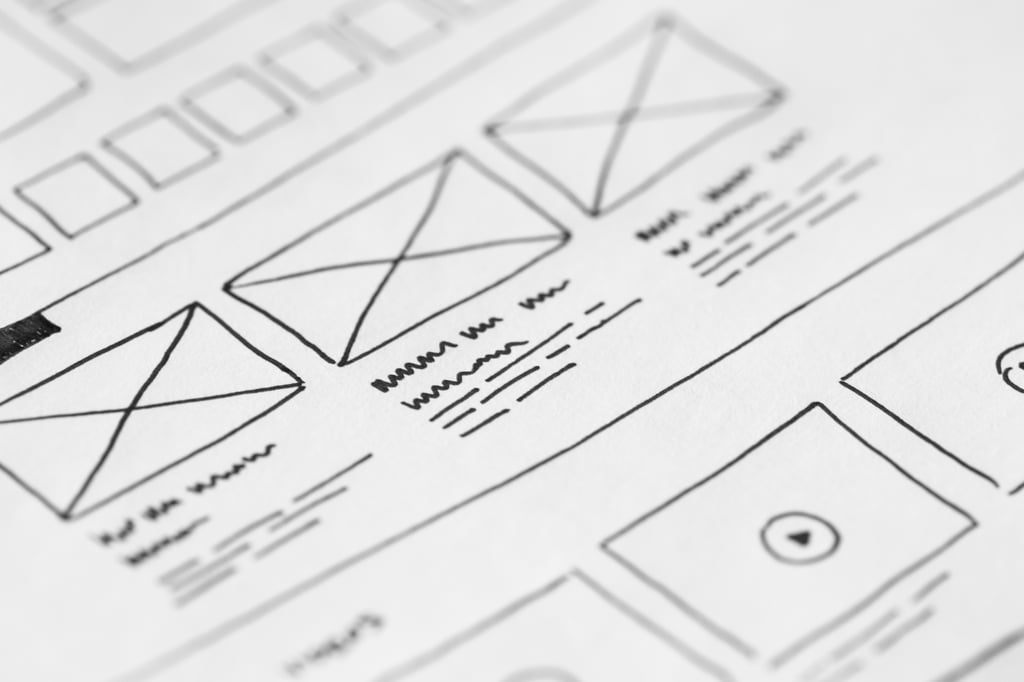
6. Wireframe it out
Every page needs to have a wireframe mockup detailing the layout of text, images, calls to action and navigation. It’s a visual representation or blueprint of your new site, and will make the design process easier, more efficient and more cost effective for you to manage.
Mashable put together this great post on 10 free online wireframing tools that you may find useful, or there are some paid tools that will give you greater functionality and flexibility. Some of our favorites are Invision (for the design process from end to end) Wireframe.cc (which offers a “preview” mode so you can build a wireframe and see what it would look like live) and Balsamiq (which reproduces the experience of sketching on a whiteboard, but using a computer). Both are designed for collaboration, so your entire team can come together to agree (or disagree) on a mockup, and work through it to create the best version possible.

7. Refresh your content
A new website layout may require you to add or reduce your current content. This is something that often gets forgotten or overlooked until then end, when it’s really an important piece that should be taken on at the beginning. Refreshing your content early on means that you have lots of time to make revisions throughout the redesign process, and it also means that you will have the final (or almost final) content text to input into the wireframes, so that you can see how it will actually look live on a page. It’s also useful for you to plan the flow of your website, and make sure that the right content is being displayed for the right part of the buyer’s journey through your site.
It also gives you time to audit your SEO and keyword usage, and ensure both are being used properly on the new site.
8. Make an action plan
Use a task tracking or project management tool (our go-to is Asana) to list out every deliverable, that deliverable’s owner, it’s deadline, and it’s time and budget allowance. This may seem tedious at the onset, but a website redesign is a huge process and you’ll be glad to be able to keep track of all of the moving pieces so that you can hold your team accountable and make sure you’re hitting due dates. Every delayed piece will only delay it’s counterpart; the longer your new website remains unfinished, the more traffic and potential buyers you’re missing out on.
Here’s a great post that lists out 45 really useful website design checklists that can help you put together your action plan, and make sure you don’t miss any important steps.
Summary
A website redesign is a major project and can seem overwhelming, but as long as you put in the effort to plan out the process before you start, you’ll save yourself a ton of issues and headaches. And it will all be worth it on go-live day, when your beautiful new site is live for all of your future customers to see!

![How to Ensure A Successful Web Redesign Procurement / RFP Process [Video]](https://umamimarketing.com/wp-content/uploads/2017/10/How-to-Manage-the-Procurement-Process-for-a-Website-Redesign-Umami-Marketing-720x341.jpg)
![What You Need to Understand About Responsive Web Design [Video]](https://umamimarketing.com/wp-content/uploads/2017/10/What-to-Understand-About-Responsive-Web-Design-Umami-Marketing-720x341.jpg)