7 Best Practices to Mobile Optimize Your Site
If you are like me, you probably spend over 70% of your weekly website browsing via a mobile device. And if your patience levels are like mine, you probably spend a good chunk of that time being frustrated over websites that are not properly optimized for mobile use, using your fingers to zoom in and out on text, images and links, and scrolling and scrolling through large pieces of information just to find a phone number or store address.
As discussed in our last post on maximizing your mobile marketing strategy, mobile optimization is necessary for the future success of your website, and for your business.
But What Does it Mean to Mobile Optimize Your Site?
Mobile optimization means reviewing your site design, site structure, page load speed and overall site usability for optimal usage on mobile devices. In plain English: text should be easily readable and links clickable without having to zoom in and out, or scroll horizontally across the screen. Images should be appropriately resized so they are viewable on any sized device screen, and information should be concise and to the point. Remember that most of your viewers are mobile while they are using their mobile: they want access to your business information or product information quickly and easily.

These may seem like no-brainers, but you’d be surprised how many websites forget one or more of these points, making their mobile site a frustration to users. Test yours out right now, by taking Google’s mobile-friendly test. Did you pass? If not, that’s probably why you are reading this post. Get your website mobile-friendly with these best practices for mobile optimization.
Simplify Your Mobile Site
Your first step should be identifying which information your users are looking for and editing your content to fall within those requirements. Don’t overload your readers with pages and pages of text when they are likely looking for a store locator or a quick summary of your product information.
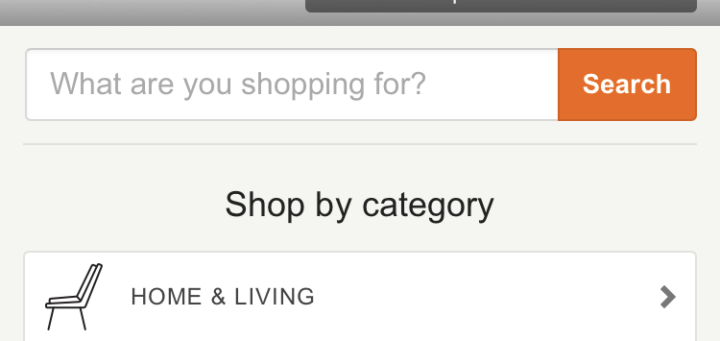
Your users will likely not have the time or patience to navigate through the pages of a regular site, so you should use a search box that can return relevant results to your user’s quick searches.
Appropriate Site Design
Flash plugins may not be available on your user’s device, and Java may slow down your page load times. Pop-ups are usually annoying or difficult to close on a mobile browser. Also, as mentioned in last week’s post, clickable buttons should be sized 44×44 pixels, large enough for a thumbprint and with enough space around it to avoid accidental clicks on other buttons or links. White space is your friend, and will give a cleaner look to a smaller screen.
Where forms or text entry is necessary, less is more. Try to use checklists or drop-down list selections to minimize the amount of text a user is required to enter into a form with their tiny mobile keyboards.

Optimize Titles & Meta Descriptions
Remember that your users are reading your text on a smaller screen, so use your SEO expertise here to make sure your titles and descriptions are keyword-friendly and informative, yet concise.
Visible Address & Contact Information
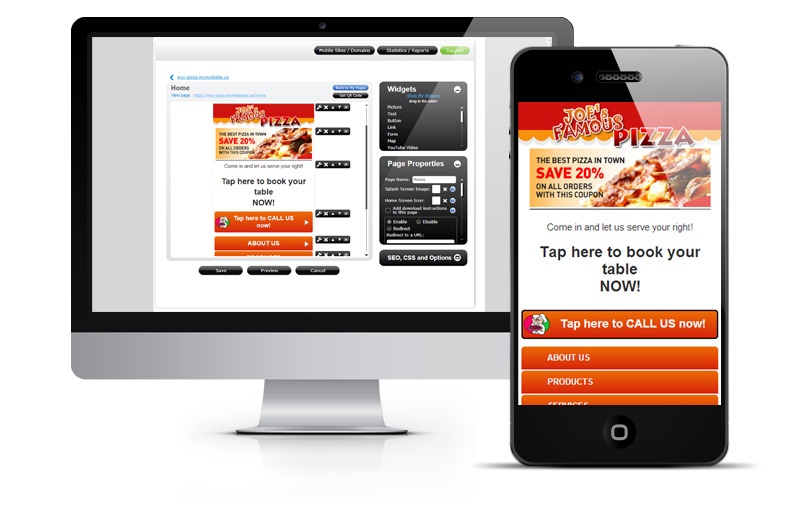
As mentioned above, most mobile users are mobile, and looking for an easy and quick way to obtain information about a business, product or service. Address and contact information should be readily visible and accessible, with a click to call function for your business phone number.
Additionally, about 40% of mobile search has local intent, so make sure your on-the-go users are being targeted with localized marketing.
Allow Access to Your Full Site
Your mobile site will be specifically designed to provide mobile device users with more pared-down and concise information about your business, products and services. However, there will invariably be users here and there who will want to find additional information that can only be found on your full site. Make sure you include links on your mobile site that will allow users to return to your full site, if they so choose.
Avoid Common Mistakes
Google has provided a list of common mistakes to avoid often seen on mobile websites. Make sure you read through each and learn what needs to be done to stay on top of these common mobile faux-pas!
- Blocked JavaScript, CSS and image files
- Unplayable content
- Faulty redirects
- Mobile-only 404s
- App download interstitials
- Irrelevant cross-links
- Slow mobile pages
Continually Optimize!!!
Even after your mobile site is up and running, it’s up to you to constantly be reviewing your Google Analytics data and A/B test results to determine which pages or aspects of your mobile site are strong and successful, and which are weak and need improvement. We can never stress this enough! As with SEO, your optimization work is never done.
Summary
We hope these tips have been helpful and have provided insight into some best practices for your mobile optimization. Now, it’s time to go forth and work on your mobile-friendliness! Please don’t hesitate to contact us if you require any more tips or help with your mobile site.